Sejarah css dan versinya – Pernahkah Anda bertanya-tanya bagaimana halaman web yang Anda lihat setiap hari disusun dengan begitu rapi dan menarik? Di balik keindahan visual website modern, terdapat bahasa pemrograman yang mengatur tata letak dan penampilannya, yaitu CSS (Cascading Style Sheets). Sejarah CSS dimulai dari era awal internet, saat kebutuhan untuk memisahkan konten dari desain semakin terasa.
Seiring perkembangan teknologi web, CSS terus berevolusi dan mengalami berbagai pembaruan versi. Dari versi awal yang sederhana hingga versi terbaru dengan fitur canggih, CSS telah menjadi bahasa desain web yang tak terpisahkan dalam membangun situs web yang interaktif dan responsif.
Sejarah Awal CSS

CSS (Cascading Style Sheets) adalah bahasa desain web yang memungkinkan pengembang web untuk mengontrol tampilan dan format halaman web. Sebelum kemunculan CSS, desain web sangatlah terbatas. Hanya HTML yang digunakan untuk menandai struktur dan konten, dan untuk membuat tampilan yang menarik, pengembang harus menggunakan tag HTML yang rumit dan tidak efisien.
Latar Belakang Munculnya CSS
Pada tahun 1994, Hakon Wium Lie, seorang pengembang web di CERN (Organisasi Eropa untuk Riset Nuklir), menyadari kebutuhan akan bahasa desain web yang terpisah dari HTML. Lie merasa bahwa HTML terlalu rumit dan tidak fleksibel untuk desain web. Ia kemudian mengemukakan konsep “Style Sheets” sebagai solusi untuk memisahkan presentasi dari struktur konten.
Motivasi Pengembangan CSS
Motivasi utama di balik pengembangan CSS adalah untuk memisahkan konten dari presentasi. Ini berarti bahwa pengembang dapat fokus pada penulisan konten yang baik dan desainer web dapat fokus pada tampilan dan format halaman web. Pemisahan ini juga memungkinkan untuk:
- Meningkatkan aksesibilitas halaman web untuk pengguna dengan disabilitas.
- Memudahkan pemeliharaan dan pembaruan halaman web.
- Menyederhanakan proses desain web.
- Meningkatkan efisiensi pengembangan web.
Versi Awal CSS
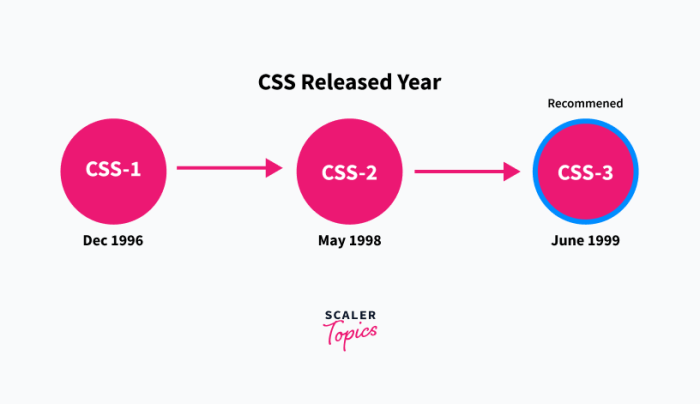
Versi pertama CSS, CSS1, diterbitkan pada tahun 1996. CSS1 memperkenalkan dasar-dasar CSS, termasuk:
- Format teks, seperti font, warna, dan ukuran.
- Penataan elemen, seperti margin, padding, dan border.
- Tata letak sederhana, seperti float dan clear.
CSS2, diterbitkan pada tahun 1998, memperluas fitur-fitur CSS1 dengan menambahkan:
- Tata letak yang lebih canggih, seperti tabel dan positioning.
- Dukungan untuk media yang berbeda, seperti cetak dan layar.
- Dukungan untuk bahasa dan arah teks yang berbeda.
Evolusi CSS dan Versi-versi Utama: Sejarah Css Dan Versinya

CSS, singkatan dari Cascading Style Sheets, adalah bahasa yang digunakan untuk menentukan tampilan sebuah halaman web. CSS memisahkan konten dari presentasi, sehingga desainer web dapat mengubah tampilan situs web tanpa harus mengubah kode HTML. Seiring dengan perkembangan teknologi web, CSS terus berevolusi dan berkembang. Berbagai versi CSS telah diluncurkan, masing-masing membawa fitur-fitur baru dan peningkatan yang signifikan.
Versi-versi Utama CSS
Sejak awal kemunculannya, CSS telah mengalami beberapa versi utama, yang masing-masing menghadirkan fitur-fitur baru dan peningkatan performa. Berikut adalah tabel yang menunjukkan versi-versi utama CSS, tahun rilis, dan fitur-fitur utama yang ditambahkan:
| Versi CSS | Tahun Rilis | Fitur Utama |
|---|---|---|
| CSS 1 | 1996 | – Dasar-dasar tata letak, seperti margin, padding, dan warna. – Model kotak (box model) yang digunakan untuk mengatur ruang di sekitar elemen. – Selektor dasar untuk memilih elemen HTML. – Atribut dasar untuk mengatur teks, warna, dan font. |
| CSS 2 | 1998 | – Penambahan fitur-fitur baru seperti tata letak tabel, posisi elemen, dan dukungan untuk media cetak. – Pengenalan properti untuk mengatur background, border, dan Artikel. – Penambahan selektor yang lebih kompleks. |
| CSS 2.1 | 2000 | – Revisi dan perbaikan terhadap CSS 2, dengan fokus pada peningkatan kompatibilitas dan stabilitas. – Penjelasan yang lebih jelas mengenai beberapa aspek bahasa, seperti model kotak. |
| CSS 3 | 2011 | – Sebuah kumpulan modul yang mencakup berbagai fitur baru, seperti animasi, transformasi, dan tata letak yang lebih canggih. – Pengenalan media query untuk mengatur tampilan berdasarkan perangkat dan resolusi layar. – Penambahan selektor yang lebih spesifik dan powerful. – Dukungan untuk teknologi baru seperti HTML5 dan SVG. |
| CSS 4 | 2016 | – Masih dalam pengembangan, namun beberapa fitur baru sudah diimplementasikan, seperti tata letak grid yang lebih canggih dan peningkatan pada animasi dan transformasi. |
Perubahan Signifikan di Setiap Versi, Sejarah css dan versinya
Setiap versi CSS membawa perubahan signifikan yang memengaruhi cara pengembang web mendesain dan membangun situs web. Berikut adalah beberapa perubahan penting di setiap versi:
- CSS 1: Versi ini mendefinisikan dasar-dasar tata letak dan presentasi elemen web. Hal ini memungkinkan pengembang web untuk memisahkan konten dari presentasi, yang merupakan langkah penting dalam perkembangan web.
- CSS 2: Versi ini memperkenalkan fitur-fitur baru yang lebih kompleks, seperti tata letak tabel, posisi elemen, dan dukungan untuk media cetak. Hal ini memungkinkan pengembang web untuk membuat situs web yang lebih kompleks dan responsif.
- CSS 2.1: Versi ini fokus pada peningkatan kompatibilitas dan stabilitas. Hal ini penting untuk memastikan bahwa situs web dapat diakses oleh berbagai browser dan perangkat.
- CSS 3: Versi ini merupakan lompatan besar dalam evolusi CSS. Versi ini memperkenalkan modul-modul baru yang mencakup berbagai fitur baru, seperti animasi, transformasi, dan tata letak yang lebih canggih. Hal ini memungkinkan pengembang web untuk membuat situs web yang lebih interaktif dan menarik secara visual.
- CSS 4: Versi ini masih dalam pengembangan, namun beberapa fitur baru sudah diimplementasikan, seperti tata letak grid yang lebih canggih dan peningkatan pada animasi dan transformasi. Versi ini diharapkan akan terus memperluas kemampuan CSS dan memungkinkan pengembang web untuk membuat situs web yang lebih inovatif dan menarik.
CSS1 dan CSS2
CSS1 dan CSS2 merupakan tonggak awal dalam sejarah CSS. Kedua versi ini menetapkan dasar-dasar untuk mengatur tata letak dan penampilan halaman web, yang sebelumnya sangat bergantung pada HTML untuk tujuan tersebut. CSS1 dan CSS2 memungkinkan pemisahan antara konten dan tampilan, membuka jalan untuk pengembangan web yang lebih terstruktur dan fleksibel.
Tata Letak dan Penampilan
CSS1 dan CSS2 menyediakan berbagai properti untuk mengontrol tata letak dan penampilan elemen HTML. Misalnya, kita dapat mengatur margin dan padding untuk menentukan jarak antara elemen, mengatur warna teks dan latar belakang, dan mengaplikasikan font yang berbeda.
Contoh Penggunaan
- Mengubah Warna Teks: Properti
colormemungkinkan kita mengubah warna teks elemen. Contohnya, untuk mengubah warna teks menjadi biru, kita dapat menggunakan kode berikut: - Mengatur Margin dan Padding: Properti
margindanpaddingdigunakan untuk mengontrol jarak antara elemen.marginmengatur jarak antara elemen dengan elemen lain, sedangkanpaddingmengatur jarak antara konten dengan batas elemen. Contohnya, untuk menambahkan margin 10 piksel di atas dan di bawah paragraf, kita dapat menggunakan kode berikut: - Mengaplikasikan Font: Properti
font-familymemungkinkan kita memilih font yang ingin digunakan untuk elemen. Contohnya, untuk menggunakan font “Arial” untuk semua teks dalam halaman, kita dapat menggunakan kode berikut:
p
color: blue;
p
margin-top: 10px;
margin-bottom: 10px;
body
font-family: Arial;
Keterbatasan CSS1 dan CSS2
Meskipun CSS1 dan CSS2 memberikan kemampuan yang signifikan dalam mengatur tata letak dan penampilan, keduanya memiliki keterbatasan dalam menangani tata letak yang kompleks. Misalnya, CSS1 dan CSS2 tidak menyediakan mekanisme yang kuat untuk mengatur tata letak elemen yang saling berdampingan atau untuk membuat tata letak yang responsif terhadap ukuran layar yang berbeda.
CSS3

CSS3 menandai revolusi besar dalam desain web. Versi ini tidak hanya membawa peningkatan pada fitur-fitur yang sudah ada, tetapi juga memperkenalkan konsep-konsep baru yang memungkinkan para pengembang web untuk menciptakan halaman web yang lebih responsif, interaktif, dan menarik secara visual.
Fitur Utama CSS3
Salah satu perubahan signifikan dalam CSS3 adalah fokus pada tata letak dan fitur modern. CSS3 memperkenalkan modul-modul baru yang mempermudah desainer web untuk mengontrol tata letak konten, menambahkan efek animasi, dan mengelola tipografi dengan lebih fleksibel.
- Flexbox: Flexbox adalah model tata letak yang dirancang untuk membuat tata letak yang fleksibel dan responsif. Dengan Flexbox, pengembang dapat dengan mudah mengatur elemen-elemen dalam satu baris atau kolom, menyesuaikan ukuran dan posisi mereka secara dinamis berdasarkan ukuran layar. Flexbox sangat berguna untuk membuat tata letak yang dapat menyesuaikan diri dengan berbagai ukuran layar, dari smartphone hingga desktop.
- Grid: Grid adalah model tata letak yang lebih kuat daripada Flexbox. Grid memungkinkan pengembang untuk mengatur konten dalam matriks dua dimensi, dengan baris dan kolom yang dapat dikonfigurasi. Grid sangat berguna untuk membuat tata letak yang kompleks dan responsif, seperti tata letak untuk halaman web dengan banyak konten dan struktur yang rumit.
- Animations: CSS3 memperkenalkan fitur animasi yang memungkinkan pengembang untuk menambahkan efek dinamis ke halaman web. Dengan menggunakan animasi CSS3, pengembang dapat membuat transisi halus antara berbagai keadaan elemen, menambahkan efek gerakan, dan menciptakan pengalaman pengguna yang lebih menarik.
Menggunakan Flexbox
Flexbox adalah model tata letak yang mudah digunakan dan fleksibel. Untuk menggunakan Flexbox, pertama-tama Anda perlu menetapkan elemen sebagai container Flexbox dengan properti display: flex. Setelah itu, Anda dapat mengatur properti-properti seperti justify-content, align-items, dan flex-direction untuk mengontrol tata letak elemen-elemen di dalam container.
Sebagai contoh, untuk membuat tata letak tiga kolom dengan Flexbox, Anda dapat menggunakan kode berikut:
<div class="container">
<div class="item">Kolom 1</div>
<div class="item">Kolom 2</div>
<div class="item">Kolom 3</div>
</div>
Kemudian, dalam file CSS Anda, Anda dapat menambahkan kode berikut:
.container
display: flex;
justify-content: space-between;.item
width: 30%;
padding: 10px;
border: 1px solid #ccc;
Kode ini akan membuat tiga kolom dengan lebar yang sama, dengan jarak yang sama di antara mereka.
Menggunakan Grid
Grid adalah model tata letak yang lebih kuat daripada Flexbox. Grid memungkinkan pengembang untuk membuat tata letak yang lebih kompleks dan responsif. Untuk menggunakan Grid, pertama-tama Anda perlu menetapkan elemen sebagai container Grid dengan properti display: grid. Setelah itu, Anda dapat menggunakan properti-properti seperti grid-template-columns, grid-template-rows, dan grid-gap untuk mengontrol tata letak elemen-elemen di dalam container.
Sebagai contoh, untuk membuat tata letak dengan tiga kolom dan dua baris dengan Grid, Anda dapat menggunakan kode berikut:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
Kemudian, dalam file CSS Anda, Anda dapat menambahkan kode berikut:
.container
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 10px;.item
padding: 10px;
border: 1px solid #ccc;
Kode ini akan membuat tata letak dengan tiga kolom dan dua baris, dengan jarak 10px di antara setiap elemen.
Menambahkan Animasi CSS3
Animasi CSS3 memungkinkan pengembang untuk menambahkan efek dinamis ke halaman web. Dengan menggunakan animasi CSS3, pengembang dapat membuat transisi halus antara berbagai keadaan elemen, menambahkan efek gerakan, dan menciptakan pengalaman pengguna yang lebih menarik.
Untuk menambahkan animasi CSS3, Anda dapat menggunakan properti animation. Properti ini menerima beberapa nilai, termasuk nama animasi, durasi, waktu pengulangan, dan fungsi pengulangan. Sebagai contoh, untuk membuat animasi yang membuat elemen bergerak dari kiri ke kanan, Anda dapat menggunakan kode berikut:
.box
width: 100px;
height: 100px;
background-color: red;
animation: move 5s linear infinite;@keyframes move
from
transform: translateX(0);to
transform: translateX(200px);
Kode ini akan membuat animasi yang membuat elemen bergerak dari kiri ke kanan selama 5 detik, dengan gerakan linear dan pengulangan tanpa batas.
CSS Preprocessor
CSS Preprocessor adalah alat yang membantu developer dalam menulis kode CSS dengan lebih efisien dan terstruktur. Dengan CSS Preprocessor, Anda dapat menggunakan fitur-fitur seperti variabel, mixin, fungsi, dan nested rules untuk membuat kode CSS yang lebih mudah dibaca, dipelihara, dan diulang.
Manfaat CSS Preprocessor
Beberapa manfaat utama menggunakan CSS Preprocessor dalam pengembangan web antara lain:
- Kode yang Lebih Terstruktur dan Terorganisir: CSS Preprocessor membantu Anda mengatur kode CSS dengan lebih baik, sehingga lebih mudah dibaca dan dipelihara. Dengan fitur seperti nested rules dan variabel, Anda dapat membuat kode CSS yang lebih modular dan terstruktur.
- Efisiensi Pengembangan: CSS Preprocessor membantu Anda menulis kode CSS dengan lebih cepat dan efisien. Fitur-fitur seperti mixin dan fungsi memungkinkan Anda untuk membuat kode yang dapat digunakan kembali, sehingga Anda tidak perlu menulis kode yang sama berulang kali.
- Penggunaan Kembali Kode: Dengan CSS Preprocessor, Anda dapat membuat fungsi dan mixin yang dapat digunakan kembali di berbagai bagian kode CSS. Hal ini membantu Anda mengurangi duplikasi kode dan membuat kode CSS lebih modular.
- Fitur-fitur Canggih: CSS Preprocessor menawarkan fitur-fitur canggih seperti variabel, nested rules, mixin, dan fungsi yang tidak tersedia dalam CSS standar. Fitur-fitur ini membantu Anda menulis kode CSS yang lebih kuat dan fleksibel.
Contoh Penggunaan Sass
Sass (Syntactically Awesome Style Sheets) adalah salah satu CSS Preprocessor yang paling populer. Berikut adalah contoh cara menggunakan Sass untuk mengorganisir kode CSS dan membuat fungsi yang dapat digunakan kembali:
- Variabel:
- Mixin:
Dalam Sass, Anda dapat mendefinisikan variabel untuk menyimpan nilai yang sering digunakan. Misalnya, Anda dapat mendefinisikan variabel untuk warna utama:
$primary-color: #333;
Kemudian, Anda dapat menggunakan variabel ini di seluruh kode CSS Anda:
.button
background-color: $primary-color;
Mixin adalah blok kode Sass yang dapat digunakan kembali. Misalnya, Anda dapat membuat mixin untuk mendefinisikan gaya tombol:
@mixin button-style
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
Kemudian, Anda dapat menggunakan mixin ini di berbagai elemen HTML:
.primary-button
@include button-style;
background-color: $primary-color;
color: white;.secondary-button
@include button-style;
background-color: #eee;
color: #333;
Keuntungan dan Kerugian CSS Preprocessor
Berikut adalah beberapa keuntungan dan kerugian menggunakan CSS Preprocessor dalam proyek web:
Keuntungan:
- Kode yang Lebih Terstruktur dan Terorganisir: CSS Preprocessor membantu Anda mengatur kode CSS dengan lebih baik, sehingga lebih mudah dibaca dan dipelihara.
- Efisiensi Pengembangan: CSS Preprocessor membantu Anda menulis kode CSS dengan lebih cepat dan efisien.
- Penggunaan Kembali Kode: Dengan CSS Preprocessor, Anda dapat membuat fungsi dan mixin yang dapat digunakan kembali di berbagai bagian kode CSS.
- Fitur-fitur Canggih: CSS Preprocessor menawarkan fitur-fitur canggih seperti variabel, nested rules, mixin, dan fungsi yang tidak tersedia dalam CSS standar.
Kerugian:
- Kurva Pembelajaran: Anda perlu mempelajari sintaks dan fitur baru dari CSS Preprocessor.
- Tambahan Langkah: Anda perlu menambahkan langkah kompilasi untuk mengubah kode CSS Preprocessor menjadi CSS standar.
- Performa: CSS Preprocessor dapat meningkatkan ukuran file CSS, yang dapat memengaruhi performa situs web.
Simpulan Akhir
Perjalanan CSS dari versi awal hingga versi modern menunjukkan bagaimana bahasa desain web ini terus berkembang dan beradaptasi dengan kebutuhan yang terus berubah. Dari tata letak sederhana hingga efek visual yang dinamis, CSS telah memberikan fleksibilitas yang luar biasa bagi para pengembang web untuk menciptakan pengalaman online yang menarik dan interaktif. Dengan terus berkembangnya teknologi web, kita dapat menantikan lebih banyak fitur dan kemampuan baru dari CSS di masa depan.